How to create cosmos / Como criar cosmos (ENG. & PT-BR)
2 posters
Page 1 of 1
 How to create cosmos / Como criar cosmos (ENG. & PT-BR)
How to create cosmos / Como criar cosmos (ENG. & PT-BR)
Hello friends,
Let's go for another tutorial. This time we will learn how to graphically create the cosmos for your favorite character. We will need the help of a program: paint.net. Caution! We will also use windows paint, but paint.net is different software.
You can download it here: www.mediafire.com/file/6dlhpwwpsawctis/paint.net.4.0.16.install.rar
After installing the file, open your char in fighter factory, preferably.

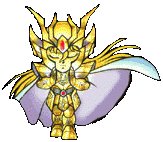
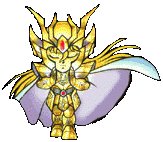
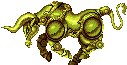
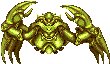
Now, let's change all of the character's color slots until his palette goes white. (255,255,255,255). To apply a cosmos effect with multiple colors of the same scale, let's change the character's transparency color to black. (0,0,0,255) If all goes well, this will look like the character.

Save the image in png and now let's open it in paint.

Be sure to close any open char edges so you don't lose the char outline when you apply black to other white regions in paint.

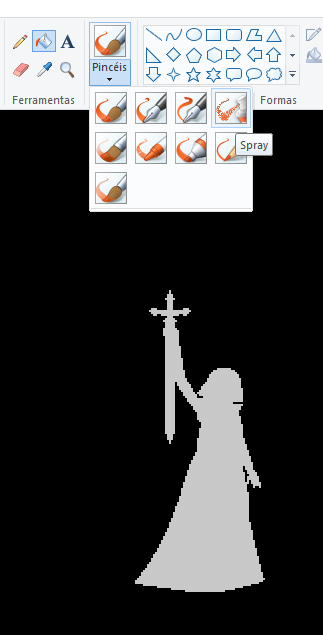
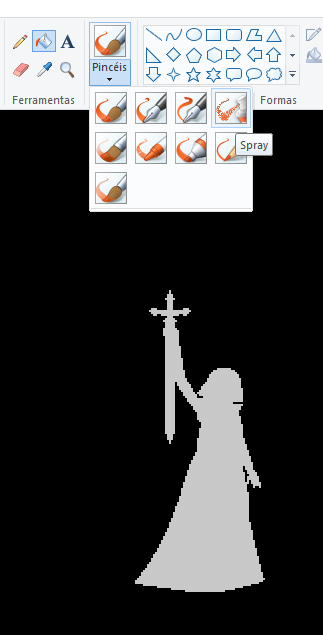
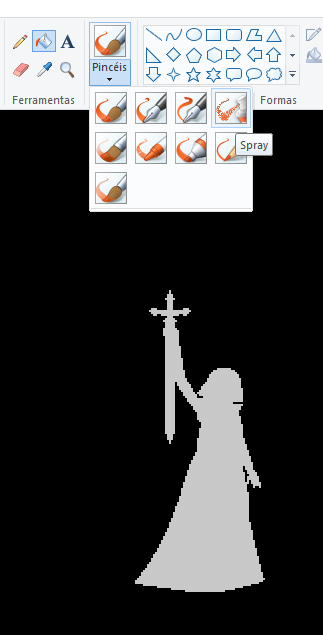
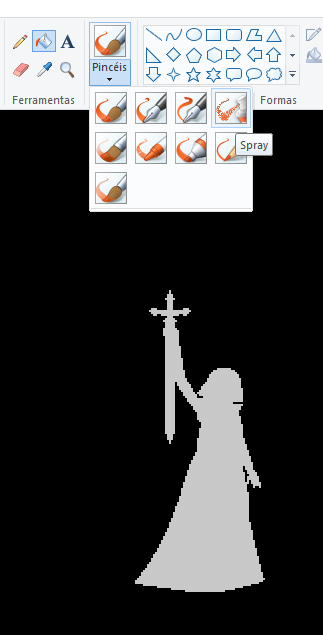
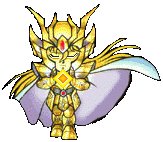
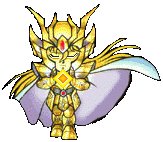
As you can see in the image above, we can change the color of the char's outline to something close to its cosmos. Like Hilda has a white cosmos. Let's use it inside (200,200,200,255). Do not notice if the color is white but with shades of gray. This detail will disappear when we use a feature in paint.net. Also note that in the image, the spray option is on. Click on it as we will use it.

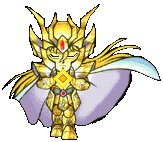
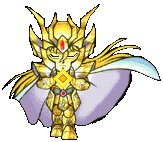
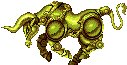
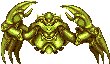
Now put in the largest spray size possible. After that, use the spray and outline it around the character to simulate the cosmos. For the spray we will use the color (220,220,220,255). After the process, it should look like this.

Crop the image only with as much space as you need, upload it to a new file, and save it in pgn format. Open the image in fighter factory and resize it to be in the same place as the sprite image that served as the basis for the cosmos.

The fighter factory will lose the black image as it becomes a transparency color, so change the transparency color to (0,0,0,255), then change the image coordinates, save the sprite in pgn. Now let's open paint.net that we installed earlier.

Open the image of the cosmos you previously saved. Now let's practice some effects. Go to Effects tab> Blur> Gaussian Blur. A message box will appear. Just click ok. Now, let's save the file. When finished, this message will appear.

Select the 32 bit option, as this will tell you which machine prefers to work with the largest possible color choice. Graphically, the character looks much better.
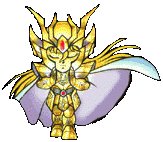
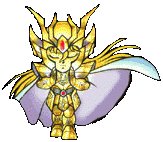
Now upload the new image saved in paint.net to fighter factory. If all goes well, black will again be the color of transparency and that will be the look of the cosmos.

Ready! You were able to create cosmos graphically.
Hope this tutorial helped you.
Greetings.
;--------------------------------
Olá amigos,
vamos para mais um tutorial. Dessa vez vamos aprender a criar graficamente os cosmos para seu personagem favorito. Vamos precisar do auxílio de um programa: o paint.net. Cuidado! Também vamos usar o paint do windows, mas o paint.net trata-se de um software diferente.
Você pode baixá-lo aqui: www.mediafire.com/file/6dlhpwwpsawctis/paint.net.4.0.16.install.rar
Após instalar o arquivo, abra seu char no fighter factory, preferencialmente.

Agora, vamos trocar todos os slots de cores do personagem até a Paleta dele ficar branca. (255,255,255,255). Para aplicarmos um efeito de cosmo com diversas cores de uma mesma escala, vamos alterar a cor de transparência do personagem para preto.(0,0,0,255) Se tudo der certo, essa será a aparência do personagem.

Salve a imagem em png e agora vamos abrir a mesma no paint.

Lembre de fechar as bordas do char que tiverem abertas, para não perder o contorno do char quando você aplicar o preto nas outras regiões em branco no paint.

Como podem observar na imagem acima, podemos modificar a cor do contorno do char para algo próximo a seu cosmo. Como a Hilda tem um cosmo branco. Vamos utilizar em seu interior (200,200,200,255). Não repare se a cor está branca, porém com tons cinzas. Esse detalhe vai desaparecer quando utilizarmos um recurso no paint.net. Perceba também que na imagem, a opção spray está acionada. Clique nele, pois vamos utilizá-lo.

Agora coloque o maior tamanho de spray possível. Depois disso, use o spray e contorne o mesmo ao arredor do personagem para simular o cosmo. Para o spray vamos utilizar a cor (220,220,220,255). Depois do processo, deve ficar parecido com isso.

Recorte a imagem somente com o espaço que achar necessário, carregue a mesma em um novo arquivo e salve ela no formato pgn. Abra a imagem no fighter factory e redimensione a escala dela para ficar no mesmo lugar da imagem do sprite que serviu de base para fazer o cosmo.

Vai acontecer a perda da imagem preta no fighter factory, pois ela ficou como uma cor de transparência, por isso mude a cor de transparência para (0,0,0,255), depois mudar as coordenadas da imagem, salve o sprite em pgn. Agora vamos abrir o paint.net que instalamos mais cedo.

Abra a imagem do cosmo que você salvou anteriormente. Agora vamos praticar alguns efeitos. Vá na guia efeitos>Desfoque>Desfoque Gaussiano. Uma caixa de mensagem vai aparecer. Clique apenas em ok. Agora, vamos salvar o arquivo. Quando terminar, essa mensagem vai surgir.

Selecione a opção 32 bits, pois assim você dirá a máquina que prefere trabalhar com a maior opção de cores possíveis. Graficamente, o char fica muito melhor.
Agora carregue a nova imagem salva no paint.net no fighter factory. Se tudo der certo, o preto novamente ficará como cor de transparência e essa será o visual do cosmos.

Pronto! Você conseguiu criar cosmos de forma gráfica.
Espero que esse tutorial tenha lhe ajudado.
Saudações.
Let's go for another tutorial. This time we will learn how to graphically create the cosmos for your favorite character. We will need the help of a program: paint.net. Caution! We will also use windows paint, but paint.net is different software.
You can download it here: www.mediafire.com/file/6dlhpwwpsawctis/paint.net.4.0.16.install.rar
After installing the file, open your char in fighter factory, preferably.

Now, let's change all of the character's color slots until his palette goes white. (255,255,255,255). To apply a cosmos effect with multiple colors of the same scale, let's change the character's transparency color to black. (0,0,0,255) If all goes well, this will look like the character.

Save the image in png and now let's open it in paint.

Be sure to close any open char edges so you don't lose the char outline when you apply black to other white regions in paint.

As you can see in the image above, we can change the color of the char's outline to something close to its cosmos. Like Hilda has a white cosmos. Let's use it inside (200,200,200,255). Do not notice if the color is white but with shades of gray. This detail will disappear when we use a feature in paint.net. Also note that in the image, the spray option is on. Click on it as we will use it.

Now put in the largest spray size possible. After that, use the spray and outline it around the character to simulate the cosmos. For the spray we will use the color (220,220,220,255). After the process, it should look like this.

Crop the image only with as much space as you need, upload it to a new file, and save it in pgn format. Open the image in fighter factory and resize it to be in the same place as the sprite image that served as the basis for the cosmos.

The fighter factory will lose the black image as it becomes a transparency color, so change the transparency color to (0,0,0,255), then change the image coordinates, save the sprite in pgn. Now let's open paint.net that we installed earlier.

Open the image of the cosmos you previously saved. Now let's practice some effects. Go to Effects tab> Blur> Gaussian Blur. A message box will appear. Just click ok. Now, let's save the file. When finished, this message will appear.

Select the 32 bit option, as this will tell you which machine prefers to work with the largest possible color choice. Graphically, the character looks much better.
Now upload the new image saved in paint.net to fighter factory. If all goes well, black will again be the color of transparency and that will be the look of the cosmos.

Ready! You were able to create cosmos graphically.
Hope this tutorial helped you.
Greetings.
;--------------------------------
Olá amigos,
vamos para mais um tutorial. Dessa vez vamos aprender a criar graficamente os cosmos para seu personagem favorito. Vamos precisar do auxílio de um programa: o paint.net. Cuidado! Também vamos usar o paint do windows, mas o paint.net trata-se de um software diferente.
Você pode baixá-lo aqui: www.mediafire.com/file/6dlhpwwpsawctis/paint.net.4.0.16.install.rar
Após instalar o arquivo, abra seu char no fighter factory, preferencialmente.

Agora, vamos trocar todos os slots de cores do personagem até a Paleta dele ficar branca. (255,255,255,255). Para aplicarmos um efeito de cosmo com diversas cores de uma mesma escala, vamos alterar a cor de transparência do personagem para preto.(0,0,0,255) Se tudo der certo, essa será a aparência do personagem.

Salve a imagem em png e agora vamos abrir a mesma no paint.

Lembre de fechar as bordas do char que tiverem abertas, para não perder o contorno do char quando você aplicar o preto nas outras regiões em branco no paint.

Como podem observar na imagem acima, podemos modificar a cor do contorno do char para algo próximo a seu cosmo. Como a Hilda tem um cosmo branco. Vamos utilizar em seu interior (200,200,200,255). Não repare se a cor está branca, porém com tons cinzas. Esse detalhe vai desaparecer quando utilizarmos um recurso no paint.net. Perceba também que na imagem, a opção spray está acionada. Clique nele, pois vamos utilizá-lo.

Agora coloque o maior tamanho de spray possível. Depois disso, use o spray e contorne o mesmo ao arredor do personagem para simular o cosmo. Para o spray vamos utilizar a cor (220,220,220,255). Depois do processo, deve ficar parecido com isso.

Recorte a imagem somente com o espaço que achar necessário, carregue a mesma em um novo arquivo e salve ela no formato pgn. Abra a imagem no fighter factory e redimensione a escala dela para ficar no mesmo lugar da imagem do sprite que serviu de base para fazer o cosmo.

Vai acontecer a perda da imagem preta no fighter factory, pois ela ficou como uma cor de transparência, por isso mude a cor de transparência para (0,0,0,255), depois mudar as coordenadas da imagem, salve o sprite em pgn. Agora vamos abrir o paint.net que instalamos mais cedo.

Abra a imagem do cosmo que você salvou anteriormente. Agora vamos praticar alguns efeitos. Vá na guia efeitos>Desfoque>Desfoque Gaussiano. Uma caixa de mensagem vai aparecer. Clique apenas em ok. Agora, vamos salvar o arquivo. Quando terminar, essa mensagem vai surgir.

Selecione a opção 32 bits, pois assim você dirá a máquina que prefere trabalhar com a maior opção de cores possíveis. Graficamente, o char fica muito melhor.
Agora carregue a nova imagem salva no paint.net no fighter factory. Se tudo der certo, o preto novamente ficará como cor de transparência e essa será o visual do cosmos.

Pronto! Você conseguiu criar cosmos de forma gráfica.
Espero que esse tutorial tenha lhe ajudado.
Saudações.

Orion- 5 ESTRELLAS

- Country :

Zodiaco :
Mensajes/ Messages : 1517
Fecha de inscripción/Registration date : 2015-01-29
 Re: How to create cosmos / Como criar cosmos (ENG. & PT-BR)
Re: How to create cosmos / Como criar cosmos (ENG. & PT-BR)
ok meu amigo vou começar a treina espero que eu consiga, saudacoes . muito obrigado 

jusinho1986- 5 ESTRELLAS

- Country :

Zodiaco :
Mensajes/ Messages : 324
Fecha de inscripción/Registration date : 2018-09-10
 Re: How to create cosmos / Como criar cosmos (ENG. & PT-BR)
Re: How to create cosmos / Como criar cosmos (ENG. & PT-BR)
There are other styles of blur besides Gaussian. It is most commonly used in the Saint Seiya community because it fits perfectly into the perspective of the cosmos. However, if you prefer try other styles to create your energy sprites for your character's blows.
;----------------------------
Existem outros estilos de desfoque além do gaussiano. Ele é o mais utilizado na comunidade Saint Seiya devido a se encaixar perfeitamente na perspectiva do cosmo. Porém, se preferir tente outros estilos para criar seus sprites de energia para os golpes de seu personagem.
;----------------------------
Existem outros estilos de desfoque além do gaussiano. Ele é o mais utilizado na comunidade Saint Seiya devido a se encaixar perfeitamente na perspectiva do cosmo. Porém, se preferir tente outros estilos para criar seus sprites de energia para os golpes de seu personagem.

Orion- 5 ESTRELLAS

- Country :

Zodiaco :
Mensajes/ Messages : 1517
Fecha de inscripción/Registration date : 2015-01-29
 Similar topics
Similar topics» Como Criar um screenpack
» ayuda aiolia ultimate cosmos
» Pack stages - astral cosmos &cosmos by cldz/ stages ripped saint seiya phoenix (16 bits)
» ULTIMATE MMD COSMOS
» ULLTIMATE COSMOS EN ESPAÑOL
» ayuda aiolia ultimate cosmos
» Pack stages - astral cosmos &cosmos by cldz/ stages ripped saint seiya phoenix (16 bits)
» ULTIMATE MMD COSMOS
» ULLTIMATE COSMOS EN ESPAÑOL
Page 1 of 1
Permissions in this forum:
You cannot reply to topics in this forum
 Home
Home Portal
Portal Gallery
Gallery Publications
Publications Search
Search Register
Register Log in
Log in

